Make your theme code modular
Basics
There is a few good reason to make your code modular. It is a good practice not to rewrite same code to many places. If and when you are going to change that code you have to do the change in many places. Even in smaller projects this is frustrating. Another good reason for modular code is that individual code files are small and it’s easier to find the code you want to edit (your code is more organized). In this post I offer few suggestions how to make your WordPress Theme code more modular.
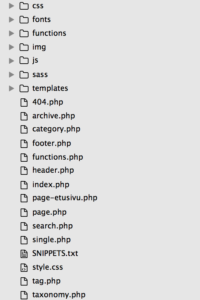
There is least three really clear parts you can make modular in WordPress theme that give significant benefit. First one is functions, second is template parts , third is styles and fourth is JavaScript. Here are my solutions to these.
Functions
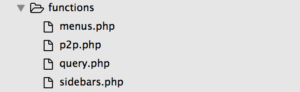
If you put all your functions to functions.php it will become quite big. Usually only thing I leave in functions.php is to enqueue scripts. I suggest you make folder named functions to your theme root and put there every function as a seperate PHP file like this.

When you have your functions in seperate files you can include them to functions.php like this.
//Including sidebar functions require_once( __DIR__ . '/functions/sidebars.php'); //Including menu functions require_once( __DIR__ . '/functions/menus.php'); //Including query manipulation functions require_once( __DIR__ . '/functions/query.php'); //Including Posts2posts plugins connection type functions require_once( __DIR__ . '/functions/p2p.php');
Template parts
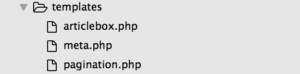
You might have parts of your template that are same everywhere in your theme. These might be something like your blog grid that is same in category.php, tag.php, archive.php and index.php. Another typical one might be your pagination html or some kind of meta box that contains basic info about each post. Make templates folder to your theme root and put your template parts there as a seperate php file.

WordPress has build in template tag to get template parts. Tag is get_template_part and as a parameter you give path to your template part, relative to theme root. Notice that you don’t put .php to your filename here (WordPress know allready it is allways a php file).
<?php get_template_part( 'templates/articlebox'); ?>
Styles
I like making styles with SaSS. Main benefit is ability to use variables. Typical variables are colors. This way when brand colors change, you just change value for one variable and that’s it.

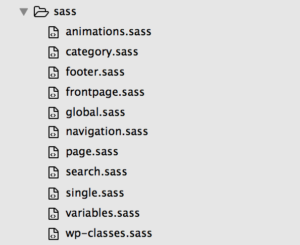
To use SaSS you need to have preprocessor. I use one called Koala. SaSS works in the way that you write SaSS syntax and preprocessor makes it CSS. I’m not goint to go through syntax at this post. Main thing is how to use variables. Make a sass folder to your theme root and create variables.sass file and put all your variables there like this.
$grey: whitesmoke $brand1: #00aa00 $black: #211717 $dark: #505050 $white: #fff $menufont: 'Raleway', sans-serif $headlinefont: 'Raleway', sans-serif $mainheadlinefont: 'Raleway Dots', cursive $text: tahoma $fontsize: 17px $container-width: 70%
Then create rest of your stylesheets as sass files to same folder import this to all of your SaSS files like this.
@import "variables.sass"
When you use preprocessor your sass files in sass folder will go to css folder inside your theme root folder. Last thing you need to do is to import them to your style.css file at your theme root (otherwise WordPress doesn’t know they exist). This is how you do that.
@import url("css/normalize.css");
@import url("css/bootstrap.min.css");
@import url("css/font-awesome.min.css");
@import url("css/wp-classes.css");
@import url("css/global.css");
@import url("css/navigation.css");
@import url("css/footer.css");
@import url("css/single.css");
@import url("css/page.css");
@import url("css/frontpage.css");
@import url("css/search.css");
@import url("css/category.css");
@import url("css/animations.css");
JavaScript

Start by creating js folder to your theme root. Put your javascripts as a individua .js files to this folder. Then just enqueue them at functions.php like this.
//Activate scripts here
function my_theme_scripts() {
//Generic scripts
wp_enqueue_script( 'xiong-scripts', get_template_directory_uri() . '/js/xiong-scripts.js', array( 'jquery' ), '1.0.0', true );
//Scripts related to navigation
wp_enqueue_script( 'xiong-navi', get_template_directory_uri() . '/js/xiong-navi.js', array( 'jquery' ), '1.0.0', true );
//Typed.js library for typed effect
wp_enqueue_script( 'typed', get_template_directory_uri() . '/js/typed.js', array( ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );