Style numbers in ordered list
This is more difficult than it supposed to be, but here’s how you can style those little numbers in your ordered lists.
We assume we have ordered list with class of topbooks.
Step one.
Remove browser defaults.
.topbooks{
margin-left: 0
padding-right: 0
list-style-type: none
padding-left: 0
}
Step two.
Name your counter.
.topbooks li {
counter-increment: xiong-counter
}
Step three.
Use pseudo element to add your own custom counter before list items. It does same thing browser normally does, but unlike default one, this one you can style any way you want.
.topbooks li::before{
content: counter(xiong-counter)
margin-right: 5px
font-size: 30px
background-color: green
color: white
font-weight: bold
padding: 3px 12px
border-radius: 30px
}
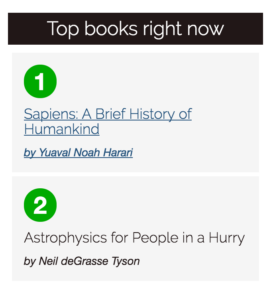
End result may look something like this (least the numbers). I haven’t include normal styling of list elements in code so it doesn’t confuse.